تغيير خلفية صندوق تعليقات مدونة بلوجر
السلام عليكم ورحمة الله وبركاتة اعزائى متابعى ايجى جراند , الكثير من المدونين قد اصابه الملل من شكل صندوق تعليقات مدونة بلوجر التقليدى ويرغب في تغيير مظهره لاضفاء بعض من الاحترافيه والتغيير في شكل المدونه سنستعرض معا الان طريقة تغيير خلفية صندوق تعليقات مدونة بلوجر ببعض الخطوات البسيطه
6. الان قم بالبحث مجددا عن هذا الكود:
8. قم بحفظ قالب مدونتك ومبروك عليك التغيير الجديد

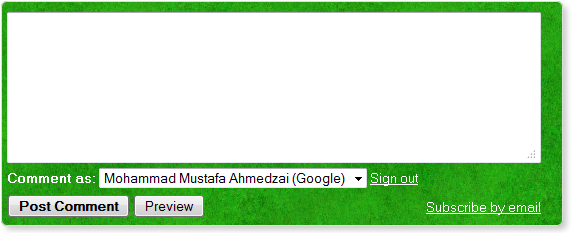
GARDEN

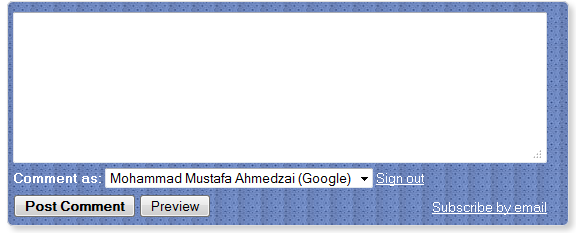
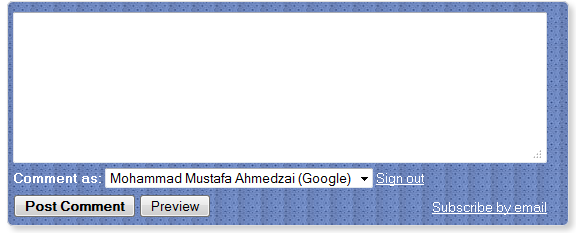
AQUA

BLUE OCEAN

CHECKER

CHALK

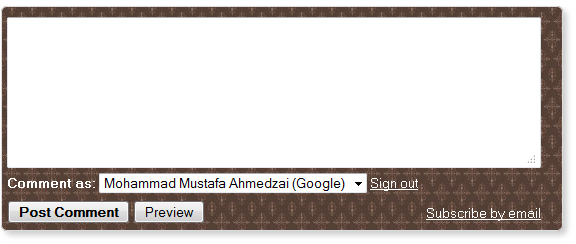
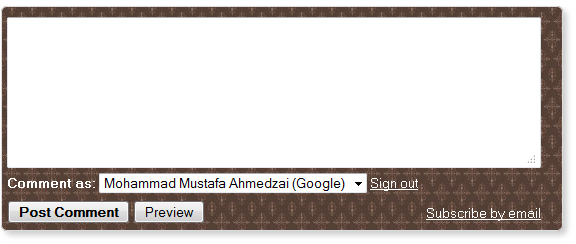
WOODEN

Blocks

TILES

METALLIC

ياااااااااارب الدرس يكون عجبكوا و شكرااااااااااا
قم باتباع الخطوات البسيطه التي بالاسفل :
- سجل دخول الي لوحة تحكم مدونة بلوجر > ثم اذهب الي تصميم> ثم الي تحرير HTML
- قم باخذ نسخه احتياطيه من قالب مدونتك
- قم بوضع اشاره علي علامه توسيع قوالب واجهة المستخدم
- ابحث الان عن الكود التالي:
]]></b:skin>5. قم بوضع الكود الموجود بالاسفل قبله مباشرة.
#mbt-form iframe{لا تنسى تغيير تلك العباره IMAGE-LINK داخل الكود باي رابط صوره من الموجودين في اخر التدوينه وللقيام بتغيير عرض صندوق التعليقات يمكنك التلاعب بهذا الرقم داخل الكود كمنا يحلو لك ويتناسب مع مدونتك width:560px .
background:#ffffff url(IMAGE-LINK) repeat;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#2F97FF;
width:560px; height:213px !important;
}
#mbt-form a{
color:#fff;
}
6. الان قم بالبحث مجددا عن هذا الكود:
<div class='comment-form'>7. قم باستبداله بالكود التالى
<div id='mbt-form'>
8. قم بحفظ قالب مدونتك ومبروك عليك التغيير الجديد
تلك هى قائمه باشكال صندوق التعليقات ومع كل شكل مرفق رابط الصوره التي ستقوم بتغييرها مع العباره التي تحدثنا عنها بالاعلى...
Happy Christmas BackgroundIMAGE LINK:
http://www.backgroundlabs.com/backgrounds/318.jpg

GARDEN
http://www.backgroundlabs.com/backgrounds/40.jpg

AQUA
http://www.backgroundlabs.com/backgrounds/434.gif

BLUE OCEAN
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBdCliepkV2ckKkaXJhk9aaCSDh6kVEz_QLv4ltza9tJ4s06tTd8w_vOiPkosmitFth093_lLt_BZwU-fb7yjKFjn8j2ot1aGJpIwuzRqvz6B5zICkw9yC4_tMKKiUmz-OmvzvPY4WQEdY/s400/1.png

CHECKER
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYd1CcdCHmrvDhu7ehKuo8Sgvw4VJHK17yCtYyNDGNZxrwxbC3VGooXvAR267Br8Y0Q2JAz20UZ9KwaCxAcTSaHucwWzdRegFpEpkZdOPFY-KgvKmNjwgmmrqzdR5CdXbX_PNjVSs1FgJb/s400/2.png

CHALK
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjhX19dQ568afG-e2O0r2h3lzHdfVjbH6LKe8flRPLDNH7KWsswCQy_ZQMtkKp0QDaP9tojYZoiy1Vi0vhHjrITnlVJc2jYHgX78pKPmc8bEU8EaN4-v94yix7rcrWejYeVGNESu-dVSIH/s400/4.png

WOODEN
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMViG3EE4_MfA3X3TArw1s95rHQuB997rS2sGLrMskJN-cuBfnpk4rxTFES39-CzrnP01eFteGpPZB4oZEDQuDjt16U4SR5L3xSDh6tEqudCE7HYb9Dy2qcntIi5p3odoCWcpfRAIm5Opq/s400/7.png

Blocks
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3lpb8BxI61qyAN-5U25r9Ip-mgkFcRS-YL5XtF9GU9Q2q2vHMeloJ4yuxvvxm7g_zvuEsiC9dgxgcytpUsnv5vnfeep2tmhS4bBppZlkhriHmKB_pCo51q7MBVKI_ykZExtKfJ92KnJkD/s400/9.png

TILES
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHhcfaZtEM9epWigbFnf0mMzwMK42jBKikWmC1NFf6scWOlWDswzV-UdEgUVI02DS8fjGWf2M0yoz25jGre29c1qj-PK5mzxU1GlBEdjLO-2mw5_9jjtgzuXUpUklYwWllKUpbUuxRwYWX/s400/8.png

METALLIC
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9r48DqzQ-iil1oDA7vC1vKVB_Obps31Hfp_Pi-1IGwzVlUhkZf3qtrhMUb7rWduNYFYuFL76FJjdPsub2xMkibP8jQAl8YiGoKNCX1WU2_7Nf_IZ607w5GBsOoEAqTUsI2LsORiekFTOd/s400/12.png

ياااااااااارب الدرس يكون عجبكوا و شكرااااااااااا
التسميات: اضافات بلوجر, دروس بلوجر

0 تعليقات:
إرسال تعليق
الاشتراك في تعليقات الرسالة [Atom]
<< الصفحة الرئيسية